Before the hack/slash
- There is a module called Extra Fields, that give you the ability to input some extra fields to your checkout page. But you can't insert your fields to the billing and delivery panel. It just create a new panel to put that extra info. Maybe with some CSS and JS you can move the extrafields to the biling and/or delivery panel.
- There is a webform to ubercart checkout module, its in beta stage, if you need more thant text boxes maybe this is the module you are looking for.
Into the Abyss
This tutorial is not for beginners, but with a little know of copy and paste you can do the magic. User with a cpanel hosting can use the file manager and phpmyadmin to easily modified the required files and tables.
Also remember that hacking your Drupal Files is not something that i recommend, but in some cases, its the only way to do things here. I didnt know too much about hooks in Drupal, but for what can i see in the code, i think it isnt possible for this Ubercart version to create hooks to modify the delivery and billing panels.
Step o : Requisites:
Obviously you will need to install Ubercart 2.X with all the required modules. I used Drupal 6.15 for this tutorial, but I think it will work well with any Drupal 6 version.
Then, fill your Drupal+ Ubercart installation with some products and the info of your store. Make sure you install the checkout module of Ubercart.
Next step is creating a backup of your files and your database. You are not going to advance to the next step until you make your lifesaver backup. Seriously dont go ahead without your backup.
Also, before we going any further, theres something strange i need to explain first. The checkout panel contains two important panels, the delivery panel and the billing panel. Essencially those panels share the same fields, and, for some strange reason in ubercart, if you only need a field in one panel, you are going to create it in both panels and save that info in your database of both fields.You can hide one of them if you dont need it anyway.
In this example I'm going to create a new cellphone field for the billing and delivery address.
Step 1 : The database
First we need an identifier name for our new field. It should be a word in lower case. In my example I will just call it cellphone. Next thing is insert that variable in our database.
- Use any DB manager (here im using phpMyAdmin) to update the table called variable and search for the row with the name uc_address_fields. This row contain the list of all the variables used in the checkout panel. Dont be scare, the text here is just a serialized php array. Now add a line containing something like this: s:9:"cellphone";s:9:"cellphone" (sic) somewhere between two semicolons, just like my image. Notice that you are going to repeat twice your new field. And for the curious s:9 means [s]tring of nine spaces. cellphone is a word with 9 letters. Just look how the other fields are stored here.
 s:9:"cellphone";s:9:"cellphone";
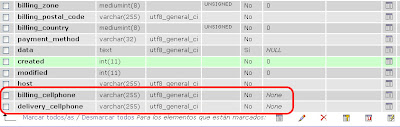
s:9:"cellphone";s:9:"cellphone";2. Add the fields billing_identifiername and delivery_identifiername. to the uc_orders table. In this example im going to create billing_cellphone and delivery_cellphone. Its doesn't matters if you are going to use only one of them, you will need to create both.
 The new fields on the uc_orders table
The new fields on the uc_orders tableAnd thats its for the database. The next step is modifiendo the uc_store.module file.
Step 2 : Playing with ubercart/uc_store/uc_store.module file
Here is where the copy&paste party begin:
4.Next, go to the function uc_address_field_enabled near the line 1207 and you will find something like step two. Just add your identifier name as the last parameter of the drupal_map_assoc function.
5. This is the most important step on store.module, coz this is where you tell the database to obtain the address values. Go to the function uc_get_addresses near the line 1442 and you will see two database queries one for Mysql and the other one for Postgres. Modified the sql that you use, should be like this using the mysql select:
6. Now lets get back to line 336, here we are going to copy and paste one of those lines below, copy it and change it. With the cellphone example it should be like this:
Step 3 : Playing with ubercart/uc_order/uc_order_order_pane.inc
This is easiest. There are two modifications, one for the delivery and one for the billing:
1. For Delivery: Go to the function uc_order_pane_ship_to and you will see a switch case. Look for the 'edit_form' case in line 27, this is where you have to copy&paste one of the if, and make 4 changes. Heres an example of before (phone) and after (cellphone).
$output = uc_order_address($arg1, 'delivery') .'
'. check_plain($arg1->delivery_phone) .'
'. check_plain($arg1->delivery_cellphone);
2. For Billing, just repeat this step but look out in the line 122. if you want the billing data to show in your Order page, just modified the line 112 like in the delivery example.
Step 4 : Playing with ubercart/uc_order/uc_order.module file
1. (Optional) Add our field as a token. go to the line 407 inside the function uc_order_token_values. Here you should copy one of those lines, paste and modified it. Create one line for the billing and one for the delivery. In my example it should be like this (the red part is the new):
$values['order-shipping-phone'] = check_plain($order->delivery_phone);
$values['order-shipping-cellphone'] = check_plain($order->delivery_cellphone);
$values['order-billing-cellphone'] = check_plain($order->billing_cellphone);
$values['order-shipping-method'] = is_null($ship_method) ? t('Standard delivery') : $ship_method;
2. (Optional) Give a description of that token. Go to the function uc_order_token_list, near line 441 copy an paste one of those lines. Heres an example for the billing an delivery description:
$tokens['order']['order-shipping-cellphone'] = t('The cellphone number for the shipping address.');
$tokens['order']['order-billing-address'] = t('The order billing address.');
$tokens['order']['order-billing-phone'] = t('The phone number for the billing address.');
$tokens['order']['order-billing-cellphone'] = t('The cellphone number for the billing address.');
3.The code that save your field in the db. Go to the function uc_order_new near line 1013 and search inside it for an sql with the insert command. Modified it so it insert data into the rows create in step1. Remenber one for the delivery and one for the billing field. The sql would look like ( the ... is a resume, dont take it literally!!!)
db_query("INSERT INTO {uc_orders} (..., created, modified,billing_cellphone,delivery_cellphone) VALUES " ."(..., %d, '', '')",
4. The code that update your field in the db. go to the function uc_order_save near the line 1046 and look for the sql that update your data. Modified it so it update your field.
Step 5 : Playing with ubercart/uc_cart/uc_cart_checkout_pane.inc file
1. Modifing the checkout_pane_delivery hook. This hook is called to interact in the checkout module of Ubercart. Go to the function uc_checkout_pane_delivery near the line 224, copy and paste one of those if statement inside it and modified it according to your identifier word, like this:
if (uc_address_field_enabled('cellphone')) {
$contents['delivery_cellphone'] = uc_textfield(uc_get_field_name('cellphone'), $arg1->delivery_cellphone,uc_address_field_required('cellphone'), NULL, 32, 16);
}
2. Go to the case 'process' near line 292 and copy and paste one of those $arg1, modified it accordly:
$arg1->delivery_phone = $arg2['delivery_phone'];
$arg1->delivery_cellphone = $arg2['delivery_cellphone'];
3. Reviewing your field (optional). Go to the case 'review' near line 293. This line is called to review the data of your field when a client make an order.I just copy and paste some text there but maybe you would need some more exotic validations here.
if (uc_address_field_enabled('cellphone') && !empty($arg1->delivery_cellphone)) {
$review[] = array('title' => t('Cellphone'), 'data' => check_plain($arg1->delivery_cellphone));
}
4,5,6 This is the same as 1,2,3 but is for the billing panel. Go to the function uc_checkout_pane_billing in line 371 and modified it if you wish to have an field in the billing pane.
NOTE: you can choose here to do only a field in the delvery or the billing panel, or maybe both. Just follow instruction 1,2,3 for the delivery panel and/or 4,5,6 for the billing panel.
Step 6 : Some js in ubercart/uc_cart/cart.js file
Have you seen that checkbox that copy the billing field to the delivery field? Well you can modified it if you want to copy your new billing_field into your delivery_field. Go to the line 129 and see some repetitive code of the fields. Heres the code i create for copying my new cellphone field.
$('#edit-panes-' + temp + '-phone').val(address.phone).trigger('change');
$('#edit-panes-' + temp + '-cellphone').val(address.cellphone).trigger('change');
$('#edit-panes-' + temp + '-company').val(address.company).trigger('change');
Thats it folks, its not easy but with this we are covering all the step to create a new checkout field in ubertcart. Enjoy
Step 2 : Playing with ubercart/uc_store/uc_store.module file
Here is where the copy&paste party begin:
- Search for the function uc_store_address_fields_form() that should be around the line 702. Now you see that big array? just add a field that identify your new field. I suggest using your identifiername for the array.
2.- Now, next to that big array you just modified, there is a line under it,with a function called variable_get, it could be the line 728 but in any case it should be nearby. Add your identifier name inside single quotes as a parameter of the drupal_map_assoc function, like this:
$fields = array(
'first_name' => array(t('First name'), TRUE),
'last_name' => array(t('Last name'), TRUE),
'phone' => array(t('Phone number'), TRUE),
'cellphone' => array(t('Cellphone number'), TRUE),
'company' => array(t('Company'), TRUE),
'street1' => array(t('Street address 1'), TRUE),
'street2' => array(t('Street address 2'), TRUE),
'city' => array(t('City'), TRUE),
'zone' => array(t('State/Province'), TRUE),
'country' => array(t('Country'), TRUE),
'postal_code' => array(t('Postal code'), TRUE),
'address' => array(t('Address'), FALSE),
'street' => array(t('Street address'), FALSE),
);
What is that t() function surrounding the text? It just a drupal functions that allow that text to be translated. Just
copy it as you see here.
$current = variable_get('uc_address_fields', drupal_map_assoc(array('first_name', 'last_name', 'phone', 'company', 'street1', 'street2', 'city', 'zone', 'postal_code', 'country','cellphone')));
3. Now go to the function uc_get_field_name that should be near the line 1177 and you will see another array. Just copy and item of the array and paste it and change it using your identifier name like this: 'cellphone' => t('Cellphone number'),4.Next, go to the function uc_address_field_enabled near the line 1207 and you will find something like step two. Just add your identifier name as the last parameter of the drupal_map_assoc function.
5. This is the most important step on store.module, coz this is where you tell the database to obtain the address values. Go to the function uc_get_addresses near the line 1442 and you will see two database queries one for Mysql and the other one for Postgres. Modified the sql that you use, should be like this using the mysql select:
$result = db_query("SELECT DISTINCT ". $type ."_first_name AS first_name, "
. $type ."_last_name AS last_name, ". $type ."_phone AS phone, "
. $type ."_company AS company, ". $type ."_street1 AS street1, "
. $type ."_street2 AS street2, ". $type ."_city AS city, "
. $type ."_zone AS zone, ". $type ."_postal_code AS postal_code, "
. $type ."_country AS country, "
. $type ."_cellphone AS cellphone FROM {uc_orders} WHERE uid = %d "
."AND order_status IN ". uc_order_status_list('general', TRUE)
." ORDER BY created DESC", $uid);6. Now lets get back to line 336, here we are going to copy and paste one of those lines below, copy it and change it. With the cellphone example it should be like this:
$conf['i18n_variables'][] = 'uc_field_cellphone';
Step 3 : Playing with ubercart/uc_order/uc_order_order_pane.inc
This is easiest. There are two modifications, one for the delivery and one for the billing:
1. For Delivery: Go to the function uc_order_pane_ship_to and you will see a switch case. Look for the 'edit_form' case in line 27, this is where you have to copy&paste one of the if, and make 4 changes. Heres an example of before (phone) and after (cellphone).
Before:Once you have done this, you can modified the line 24 (the view case) if you want that the info fo your field appears in the Orders options of ubercart, the page where you see the data of your order as an admin. This is an example with the line 24 modified for cellphone
if (uc_address_field_enabled('phone')) {
$form['ship_to']['delivery_phone'] = uc_textfield(uc_get_field_name('phone'), $arg1->delivery_phone, FALSE, NULL, 32, 16);
}
After:
if (uc_address_field_enabled('cellphone')) {
$form['ship_to']['delivery_cellphone'] = uc_textfield(uc_get_field_name('cellphone'), $arg1->delivery_cellphone, FALSE, NULL, 32, 16);
}
$output = uc_order_address($arg1, 'delivery') .'
'. check_plain($arg1->delivery_phone) .'
'. check_plain($arg1->delivery_cellphone);
2. For Billing, just repeat this step but look out in the line 122. if you want the billing data to show in your Order page, just modified the line 112 like in the delivery example.
Step 4 : Playing with ubercart/uc_order/uc_order.module file
1. (Optional) Add our field as a token. go to the line 407 inside the function uc_order_token_values. Here you should copy one of those lines, paste and modified it. Create one line for the billing and one for the delivery. In my example it should be like this (the red part is the new):
$values['order-shipping-phone'] = check_plain($order->delivery_phone);
$values['order-shipping-cellphone'] = check_plain($order->delivery_cellphone);
$values['order-billing-cellphone'] = check_plain($order->billing_cellphone);
$values['order-shipping-method'] = is_null($ship_method) ? t('Standard delivery') : $ship_method;
2. (Optional) Give a description of that token. Go to the function uc_order_token_list, near line 441 copy an paste one of those lines. Heres an example for the billing an delivery description:
$tokens['order']['order-shipping-cellphone'] = t('The cellphone number for the shipping address.');
$tokens['order']['order-billing-address'] = t('The order billing address.');
$tokens['order']['order-billing-phone'] = t('The phone number for the billing address.');
$tokens['order']['order-billing-cellphone'] = t('The cellphone number for the billing address.');
3.The code that save your field in the db. Go to the function uc_order_new near line 1013 and search inside it for an sql with the insert command. Modified it so it insert data into the rows create in step1. Remenber one for the delivery and one for the billing field. The sql would look like ( the ... is a resume, dont take it literally!!!)
db_query("INSERT INTO {uc_orders} (..., created, modified,billing_cellphone,delivery_cellphone) VALUES " ."(..., %d, '', '')",
4. The code that update your field in the db. go to the function uc_order_save near the line 1046 and look for the sql that update your data. Modified it so it update your field.
Step 5 : Playing with ubercart/uc_cart/uc_cart_checkout_pane.inc file
1. Modifing the checkout_pane_delivery hook. This hook is called to interact in the checkout module of Ubercart. Go to the function uc_checkout_pane_delivery near the line 224, copy and paste one of those if statement inside it and modified it according to your identifier word, like this:
if (uc_address_field_enabled('cellphone')) {
$contents['delivery_cellphone'] = uc_textfield(uc_get_field_name('cellphone'), $arg1->delivery_cellphone,uc_address_field_required('cellphone'), NULL, 32, 16);
}
2. Go to the case 'process' near line 292 and copy and paste one of those $arg1, modified it accordly:
$arg1->delivery_phone = $arg2['delivery_phone'];
$arg1->delivery_cellphone = $arg2['delivery_cellphone'];
3. Reviewing your field (optional). Go to the case 'review' near line 293. This line is called to review the data of your field when a client make an order.I just copy and paste some text there but maybe you would need some more exotic validations here.
if (uc_address_field_enabled('cellphone') && !empty($arg1->delivery_cellphone)) {
$review[] = array('title' => t('Cellphone'), 'data' => check_plain($arg1->delivery_cellphone));
}
4,5,6 This is the same as 1,2,3 but is for the billing panel. Go to the function uc_checkout_pane_billing in line 371 and modified it if you wish to have an field in the billing pane.
NOTE: you can choose here to do only a field in the delvery or the billing panel, or maybe both. Just follow instruction 1,2,3 for the delivery panel and/or 4,5,6 for the billing panel.
Step 6 : Some js in ubercart/uc_cart/cart.js file
Have you seen that checkbox that copy the billing field to the delivery field? Well you can modified it if you want to copy your new billing_field into your delivery_field. Go to the line 129 and see some repetitive code of the fields. Heres the code i create for copying my new cellphone field.
$('#edit-panes-' + temp + '-phone').val(address.phone).trigger('change');
$('#edit-panes-' + temp + '-cellphone').val(address.cellphone).trigger('change');
$('#edit-panes-' + temp + '-company').val(address.company).trigger('change');
Thats it folks, its not easy but with this we are covering all the step to create a new checkout field in ubertcart. Enjoy

11 comments:
This is an excellent tutorial, thank you so much for taking the time to outline the process. You saved me a serious headache when a client wanted to customize the checkout forms and the extra fields checkout pane fell short.
Thankz bro, its really hard to create a new field in ubercart. Somebody should crete anew module for doing what we need. Have fun with it
Thank you for your tutorial. Would it be possible to add values from "webform to ubercart checkout" to uc_orders table with steps 1, 2 with modifications(eg. uc_store_webform_fields_form) and 4?
Well that sound a litte tricky but doable, when you are working with forms in Drupal, you have to declare an insert function an update function, there you can save values of the form you are working with , but not with external forms like those created with webforms, but maybe playing a little with sessions variables, you can do the magic. it could be more easy to add directly the fields you need directly in the blahblah_form function
I recommend you to find the book Learning Drupal 6 Module Development Second Edition (for Drupal 6) it have a delightful section about how the forms work in drupal.
Uppss the book im talking about is Pro Drupal Development, Second Edition, but anyway module Development is a good book too (start with Pro Drupal development =))
Thank you for reply. I can see that you are not recommending webform module for this task: "not with external forms like those created with webforms". I just need simple solution (lack of time). Can I adjust ubercard to create sample pane with select and date fields.
Screenshot: http://drupal.org/files/issues/Checkout%20-%20my_1286970494999.png
Well that picture seems like a module i saw some time ago for Ubercart, its was called visit time module but i couldnt find it, i remember modifiyng that module for some custom block i need for a flower store. Anyway i uploaded the modified version I created using that module in my server. The module is going to create an extra panel in the checkout area, the extra panel have only an select box but you can insert a datepopup easily , just install the date module and add a 'date_popup' form item in my hook_form, if you do this, you will need to add a new column in the database and modified the insert and update , but is easy.
Also this module use tokens so you can put this new data in your invioce, just study this module, is not long, in fact use this as an template for extrapanels in the checkout. Enjoy
Thank You
thanks I must to add a field my checkout page .I will try this
Hack into the code is not the best way to do it.
There is an universal hook for Drupal forms — hook_form_alter. With that you can add fields to any drupal form.
Неre is the example how to add validation to checkout delivery pane (same way you can custom fields): http://www.ubercart.org/forum/support/19755/adding_validation_billing_and_delivery_address_details
Thanks Paul, that's an interesting Link, I read somewhere that the form Hooks, cannot be used for the Ubercart API (That info lurks somewhere on the ubercart forum). When writing this tutorial I didn't have any idea about module creation, Do you tried the mentioned solution? Do it works? And if it works please tell me so I can update this Tutorial!.
Post a Comment