Preamble
Well make sure you have installed WAMP server on your PC. Its quite straightforward to install it so we are not making any special instruction to do it. Just download the installer, double click and select the browser you will want WAMP to use as defaultInstalling PEAR
- First download the PEAR .phar file and put it in c/wamp/bin/php/php5.3.8.
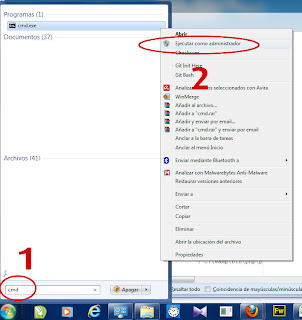
- Now search for the windows console and open it up as an administrator. Take a look at the picture to give you an idea:
- Now in CMD write this: cd C:\wamp\bin\php\php5.3.8
- After that write this: php gp-pear.phar
- It will ask "Are you installing a system-wide PEAR or a local copy? write system and shot enter
- It will output crazy stuff like temporary directory and so, wait until it ask 1-12, 'all' or Enter to Continue, just press enter
- Then it will ask If the specified directory is also not in the include_path.... write Y
- Then it will end. Now as strange as it sound, install it again writing php gp-pear.phar and do the same stuff all over again. Why you may ask, well there's an error that comes the first time you install PEAR, so doing it again solve that error. So do it again :)
- Now after it finished installing open this file with notepad C:\wamp\bin\php\php5.3.8\php.ini and search for the line ;include_path = ".;c:\php\includes", after this line write this include_path = ".;C:\wamp\bin\php\php5.3.8\pear" It will look like this:
- Nice!, now do the same for this other php.ini file: C:\wamp\bin\apache\Apache2.2.21\bin\php.ini, open it up search for ;include_path = ".;c:\php\includes" and after that line write include_path = ".;C:\wamp\bin\php\php5.3.8\pear"
- Excellent, now reset your WAMP making left-click on his icon an pressing the button Restart all Services:
- Congrats yourself, you just installed PEAR on Windows. Now lets test it. On your CMD, make sure youre on c:\wamp\bin\php\php5.3.8 and write pear. You should see appear a list of commands from pear.
- Now to call pear from the command line from anywhere, not only the pear directory we must install it on the path variable of windows. Go to your control panel and in the search toolbox write variable.
- There will be an option called edit the system variables. Use the one with the Shield. Click that option and it should appear something like this:
- Select the Path Variable and click on Edit, and put this (yes including the semicolon) ;C:\wamp\bin\php\php5.3.8
- Nice, one more thing that may help. In C:\wamp\bin\php\php5.3.8 theres a file called PEAR_ENV.reg. Execute it. It will put some new variables on your PATH. I guess there are very important. But please comment if you know something about it.
Installing PHPUnit
- This is easier that PEAR. First open your CMD and write pear upgrade pear
- Once pear is updated, write one at a time and press enter for each line:
- pear channel-discover components.ez.no
- pear channel-discover pear.phpunit.de
- pear channel-discover pear.symfony-project.com
- After that write this: pear install --alldeps phpunit/PHPUnit
Excellent PHPUnit and PEAR are installed on your WAMP. If you want to thank me please first thanks this dudes, they write this down first. I only put some more images here :