The designer in you, has finished to create the plus ultra of web pages, the only problem is that your web pages is in localhost, or worse yet, it is in a subdirectory in another domain. No problem, with this five step guide step you are going to have our web page ready to be truly Online
Step 1
Backup your database and webpage and put it in your new domain. This mean you have to enter your cpanel ( or other web manager , if you have plesk, may Odin be with you) and go to PhpMyAdmin ( you can install it if you dont have one, its free!) and export your database.
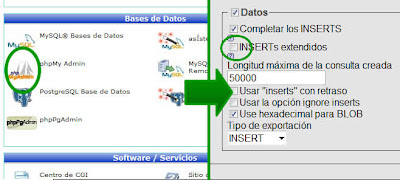
Now import it to your new domain. There may be a problem while importing the backup to your new site, If your database backup file is more than 5 mb, then you probably need BigDump. Its an Ajax uploader of databases. So when exporting your sql, mak sure to uncheck the Extended Insert option, it juss mess up BigDump.
In BigDump, make sure to use UTF-8 (or the schema youre using) in his config, this will make you very happy latter.
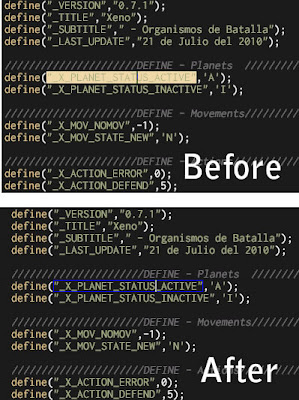
 Exporting your database so bigdump can use it
Exporting your database so bigdump can use itStep2: Domain URL
So far so good, you need to modify the sites/default/settings.php. Change the new database access, and the base_url variable (read the instructions there, nothing fancy really). Make sure that you have the right permission of modifyng that file. Usually it will not come with write permission (or chmod 555) . Make it chmod 777 (change is permission to write) and start modifyng. Then change it back to 555 for security sake.
Step3: htaccess
Did you change the permission for settings.php back to 555? Good, then there's a hidden file called .htaccess (notice the dot at the start) that you may need to modifyng. Search for this string # RewriteBase / and remove that # , so it is umcommented. If for some reason you are still at an subdomain you may need to chage it to # RewriteBase /subdomainname
Step 4: Refresh Cache
Now you need to go to http://www.yournewdomainname.com/oldsubdirectory/admin_menu/flush-cache?destination=admin%2Fsettings%2Fsite-information. Notice the red part is your old subdomain. Maybe you will need to remove it, remember that is the name of your old subdirectory (if you used one).
Ste 5: Run Cron
Now go to http://www..yournewdomainname.com/oldsubdirectory/admin/reports/status/run-cron?destination=admin%2Fsettings%2Fsite-information and enter. You are going to run cron. Again maybe you are not going to need that oldsubdirectory part but, just in case it is there.
Then enjoy, Happy New Year from Jeeba!
So far so good, you need to modify the sites/default/settings.php. Change the new database access, and the base_url variable (read the instructions there, nothing fancy really). Make sure that you have the right permission of modifyng that file. Usually it will not come with write permission (or chmod 555) . Make it chmod 777 (change is permission to write) and start modifyng. Then change it back to 555 for security sake.
Step3: htaccess
Did you change the permission for settings.php back to 555? Good, then there's a hidden file called .htaccess (notice the dot at the start) that you may need to modifyng. Search for this string # RewriteBase / and remove that # , so it is umcommented. If for some reason you are still at an subdomain you may need to chage it to # RewriteBase /subdomainname
Step 4: Refresh Cache
Now you need to go to http://www.yournewdomainname.com/oldsubdirectory/admin_menu/flush-cache?destination=admin%2Fsettings%2Fsite-information. Notice the red part is your old subdomain. Maybe you will need to remove it, remember that is the name of your old subdirectory (if you used one).
Ste 5: Run Cron
Now go to http://www..yournewdomainname.com/oldsubdirectory/admin/reports/status/run-cron?destination=admin%2Fsettings%2Fsite-information and enter. You are going to run cron. Again maybe you are not going to need that oldsubdirectory part but, just in case it is there.
Then enjoy, Happy New Year from Jeeba!